WeWork.com Global Homepage
2022
Design Director: Elayne Safir
Product Manager: Cyara New
Content Strategy Lead: Jenny Muller
Product Designers: Marcus Djuhadi, Evander Batson
Challenge
WeWork.com serves as the most prominent, public-facing expression where people learn about the company and discover its services. The .com homepage has two objectives: to promote what WeWork stands for and launch users into flows encouraging conversion. A research sprint revealed opportunities to fortify a hero moment and accomplish both goals.
Outcome
As a six-week effort, I delivered a new homepage vision for WeWork.com with a focus on the hero module. Riffing with another designer and content strategist, we prototyped how new product marketing and education approaches align within the acquisition experience. The first phase of our redesign increased the product page clickthrough rate by +15%.
As a six-week effort, I delivered a new homepage vision for WeWork.com with a focus on the hero module. Riffing with another designer and content strategist, we prototyped how new product marketing and education approaches align within the acquisition experience. The first phase of our redesign increased the product page clickthrough rate by +15%.





I was brought onto the Consumer Experience team to help lead a growth-oriented vision for the WeWork.com homepage.
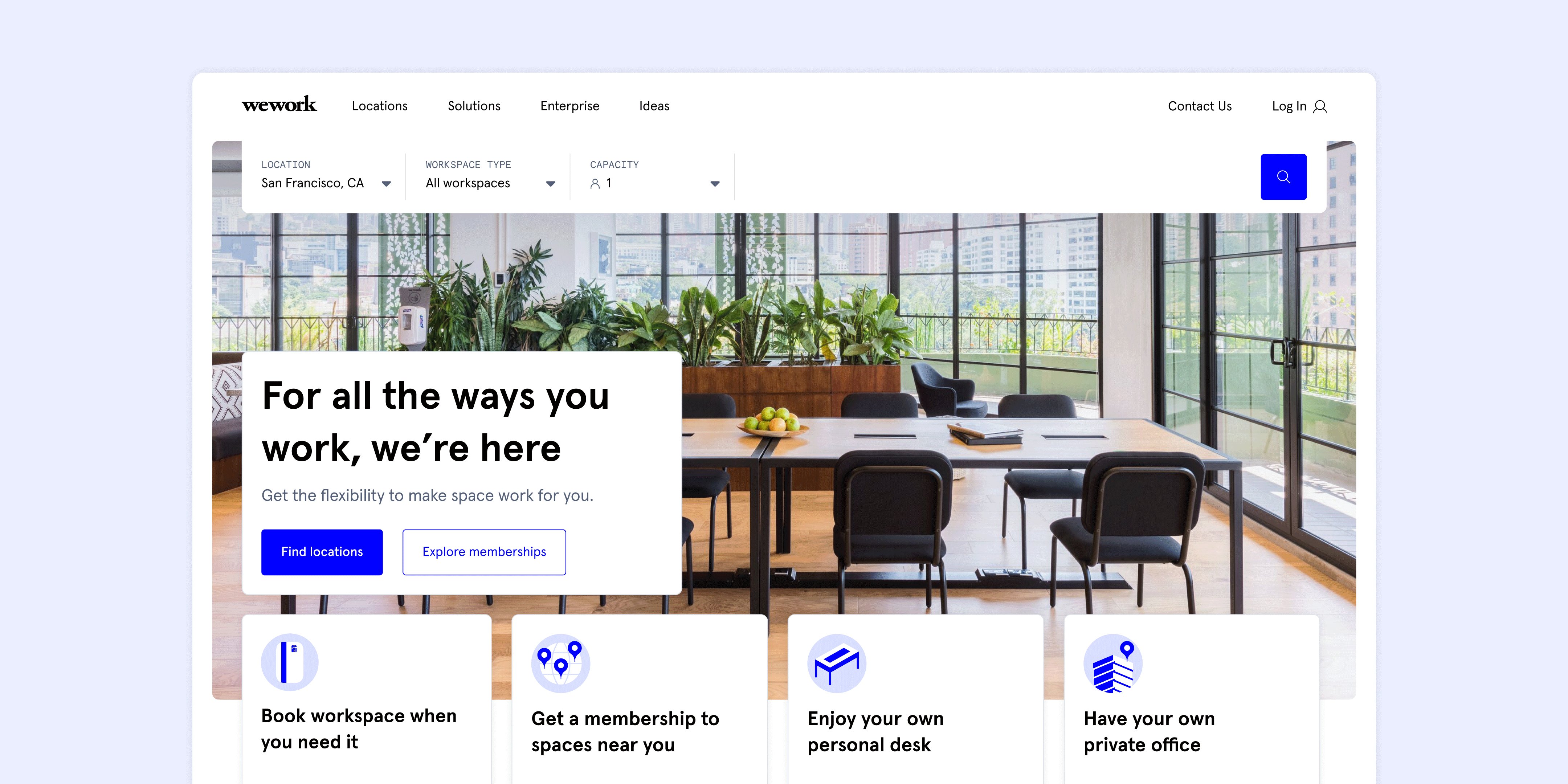
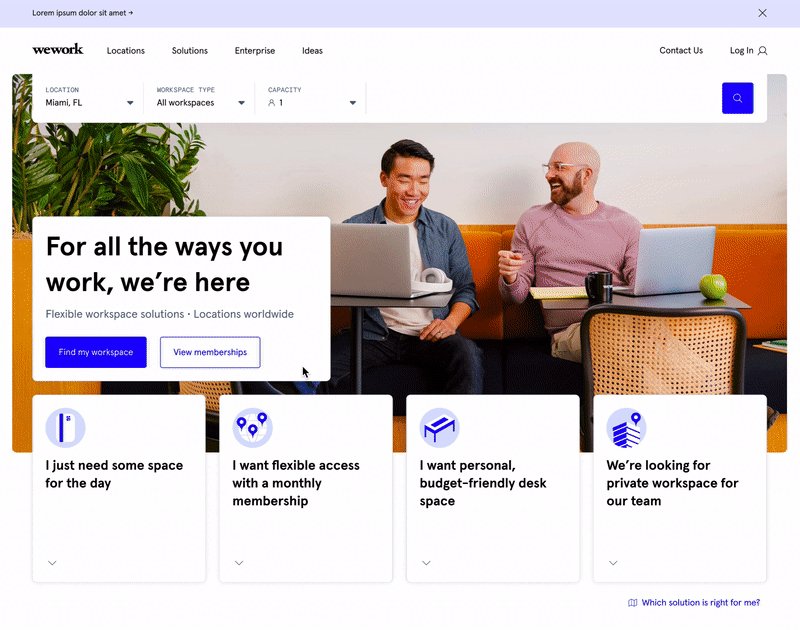
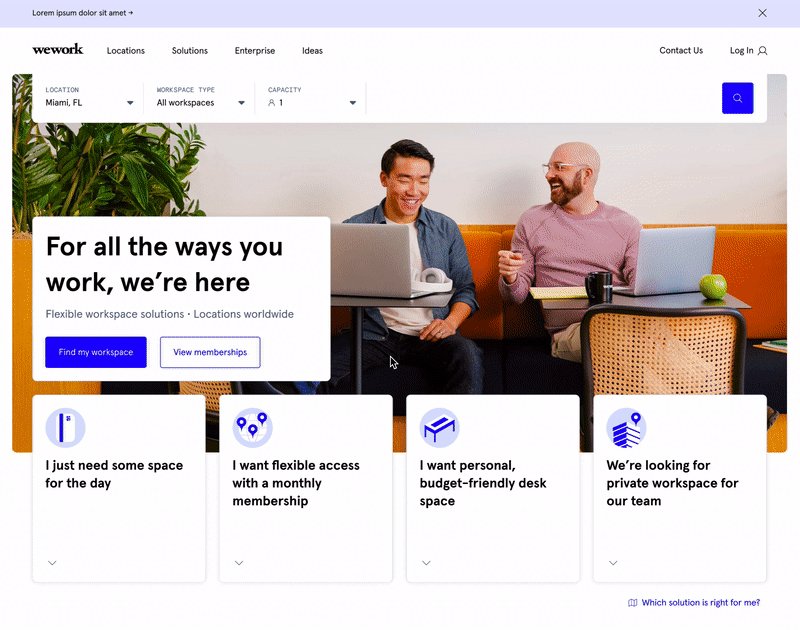
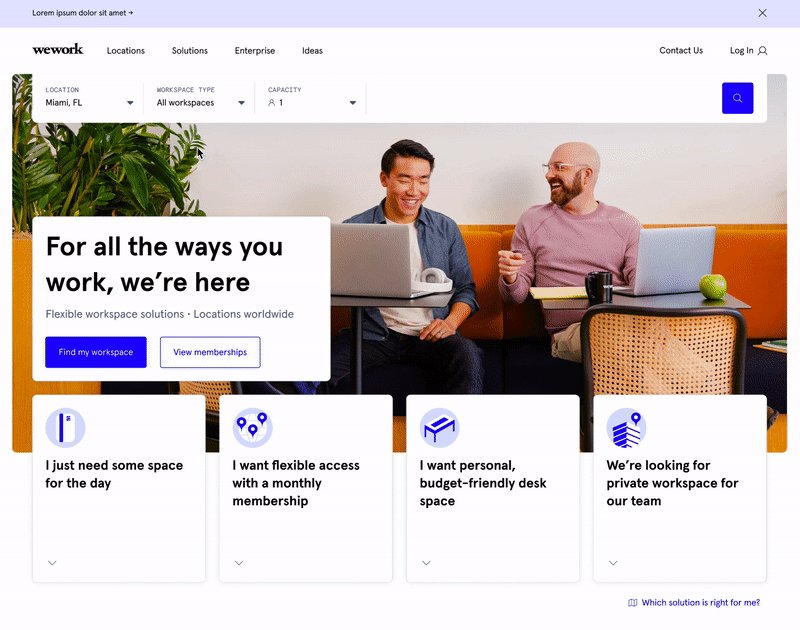
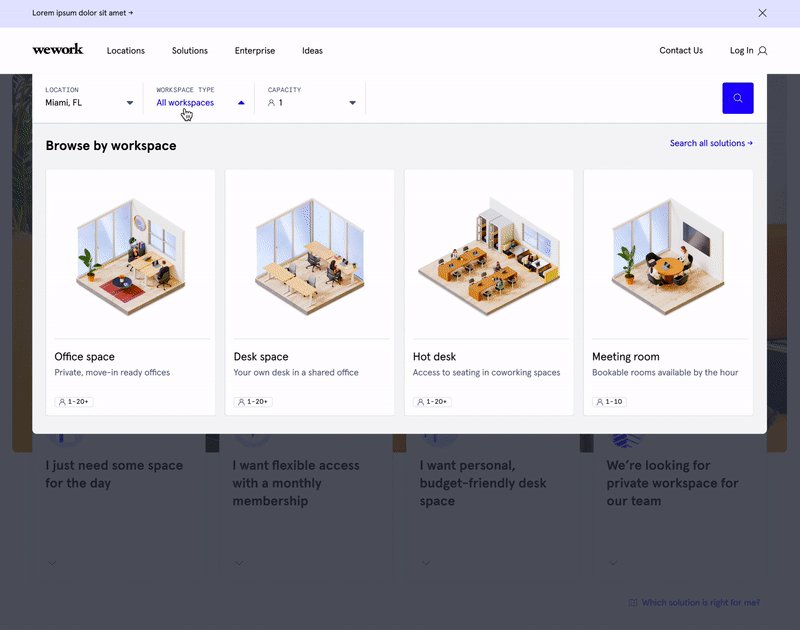
Below is a screenshot detailing the homepage’s original state. A research completed by the UX research team uncovered that this approach lacked a compelling value prop, failed to provide adequate clarity to distinguish offerings, and left little room for marketing to test content approaches.
The top module prompted users to select a city then launched them into the search flow. Paired with a “Start” CTA, this was an abrupt entry point with low levels of engagement compared to the site’s global navigation. The workspace overviews underneath offered little insight as to what makes each distinct.
The top module prompted users to select a city then launched them into the search flow. Paired with a “Start” CTA, this was an abrupt entry point with low levels of engagement compared to the site’s global navigation. The workspace overviews underneath offered little insight as to what makes each distinct.

I first met with our researchers to discuss their insights in-depth and reach a consensus on what to solve for.
The team shared a series of six archetypes that was a helpful place to get started. These range from high-intent users, who come to the site ready to take action and need the right information to make a decision, to low-intent browsers, who are currently more interested in exploring and understanding how WeWork might fit into the picture.

As a storytelling artifact, I expanded each archetype into a journey to convey different user entry points and engagement moments across the experience.
These journeys oriented the team’s goals, demonstrating the need for each homepage module to work harder in supporting users’ varying needs. This drove alignment on where to start explorations and how interventions should guide visitors between wherever they come from to wherever they should go next.
One example is Deidre—a high-intent user gauging which WeWork plan is best for her team’s quickly changing needs.
One example is Deidre—a high-intent user gauging which WeWork plan is best for her team’s quickly changing needs.


With these goals in mind, we envisioned solutions at a low-fidelity to iterate quickly.
For instance, the first flow maps how a high-intent browser might benefit from having a search bar at the get-go. We observed in analogous experiences that an actionable, specific entry point makes it easier for these users to access what they want and book.
Another challenge we solved for was how to differentiate offerings so people can identify which one is right for them. The second flow articulates how the hero area could encourage discovery by need, surfacing layers of information to educate low-intent browsers who refuse to commit until they see clear value within the options.
Another challenge we solved for was how to differentiate offerings so people can identify which one is right for them. The second flow articulates how the hero area could encourage discovery by need, surfacing layers of information to educate low-intent browsers who refuse to commit until they see clear value within the options.


Each module was an opportunity to experiment and use the hero area to convey information in a tactical, action-oriented manner.
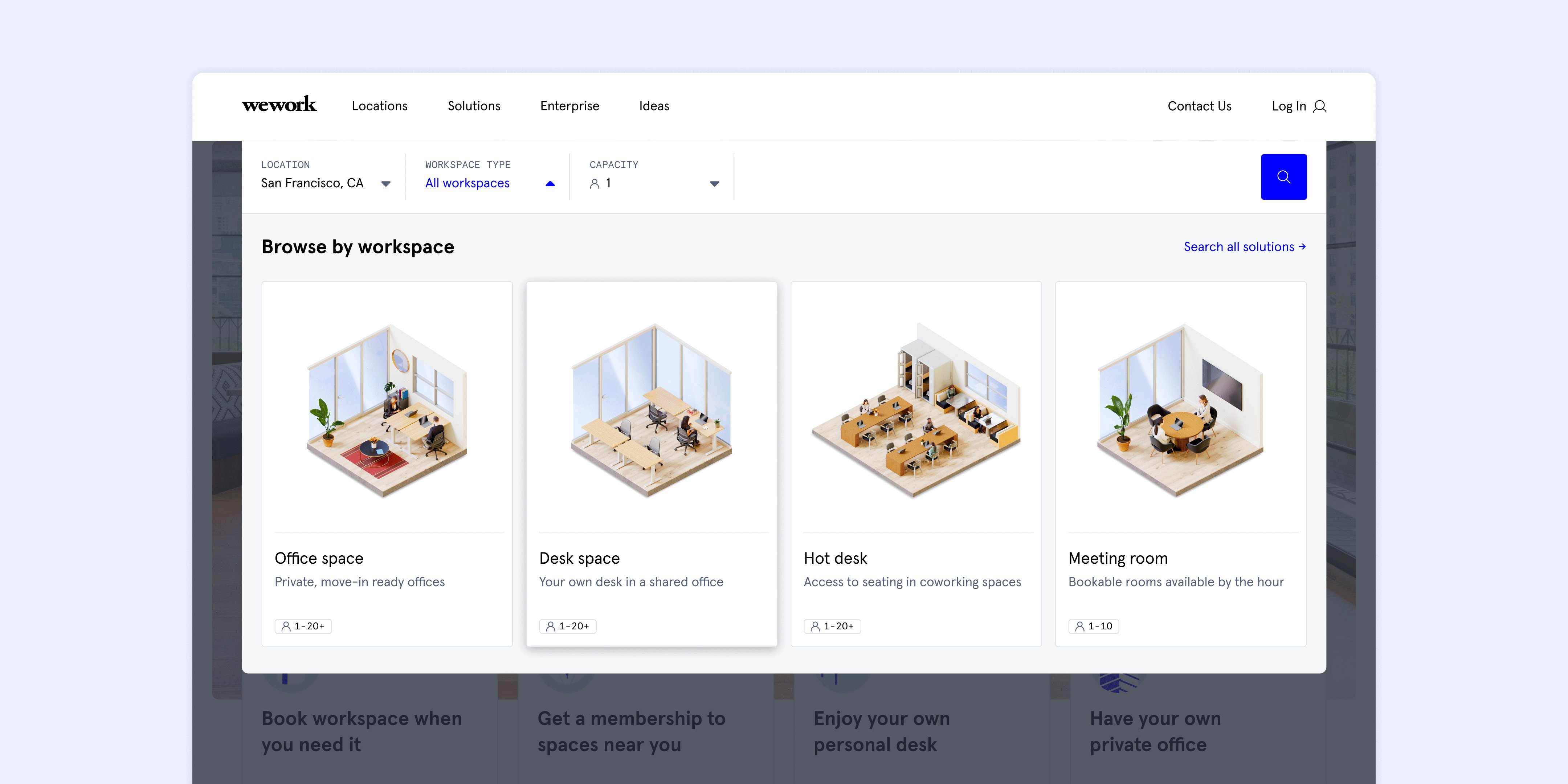
I worked with a content strategist to effectively frame our offerings with considerations like hierarchy and information density. Together, we iterated on more robust “browse-by-need cards” that could provide more meaningful insight than the workspace overviews in the current design.
At this point, we made strong progress in communicating how improved modules were a promising starting point to test hypotheses around content, marketing, and brand.
At this point, we made strong progress in communicating how improved modules were a promising starting point to test hypotheses around content, marketing, and brand.

The browse-by-need cards provided a more insightful overview than the current state, but we wondered: is there a simpler way to quickly compare offerings?
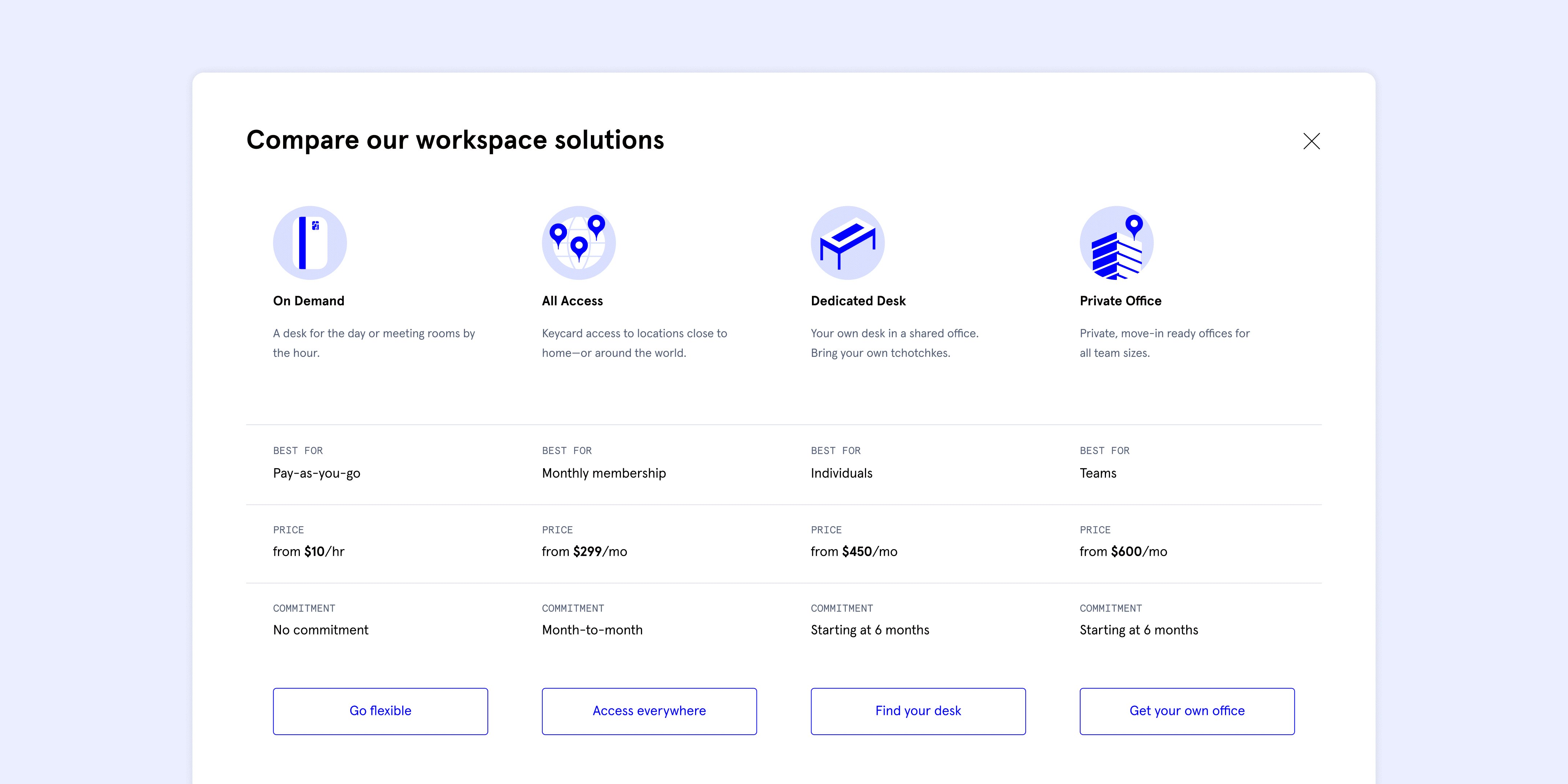
We sketched out a comparison modal as an additional module—a point of reference to compare solutions by attributes and features. This approach felt more scannable than the browse-by-need cards alone but also raised questions about what to call out.
We’ve seen this UI work for other tiered products and services, but WeWork’s memberships do not stack. It was still worth exploring though, as this tabular method of comparison already exists elsewhere on the website but is currently hidden within product pages.
We’ve seen this UI work for other tiered products and services, but WeWork’s memberships do not stack. It was still worth exploring though, as this tabular method of comparison already exists elsewhere on the website but is currently hidden within product pages.

As we explored each module, we knew it was important to convey how each idea would come to life—especially when seeking stakeholder buy-in.
This signaled the need to move to a higher fidelity. I began investigating the visual design details of our work, working in the same incremented focus across each of our three modules: the browse-by-need cards, search bar, and comparison modal.
Below are prototypes I made for variations of the browse-by-need cards. I was curious how additional interactive states could reveal more information. I connected with teammates to gather input on how we present these offerings elsewhere in the customer journey.
Below are prototypes I made for variations of the browse-by-need cards. I was curious how additional interactive states could reveal more information. I connected with teammates to gather input on how we present these offerings elsewhere in the customer journey.

I like to use the analogy of an ant versus an airplane perspective to describe my process at this stage.
The ant perspective is focusing on craft and nuance—how details like icons or type have a huge impact on how an experience feels and if it’s a joyful one. The airplane perspective is thinking about strategy and how elements join as a system.
Switching constantly between the ant and the airplane was such a fulfilling part of this project for me. I loved making ideas tangible while stepping back to analyze how they impact the customer journey at-large. These explorations demonstrate how we can visually differentiate the spaces without being prescriptive or overwhelming users with information.
Switching constantly between the ant and the airplane was such a fulfilling part of this project for me. I loved making ideas tangible while stepping back to analyze how they impact the customer journey at-large. These explorations demonstrate how we can visually differentiate the spaces without being prescriptive or overwhelming users with information.


With concepts for our three modules in hand, we felt a natural transition to zoom out and ideate on how everything assembles into the hero area.
Over a week, we riffed on larger-scale visual design explorations. I presented our progress at an all-team critique, which was a productive outlet for gut reactions from teammates staffed on other products.
These explorations catalyzed conversations on how the homepage can both fit within and break the constraints of WeWork’s design system, like how we crop images or employ abstract forms. I observed the team was not on the same page here, as each product in our ecosystem contained one-off instances that did not feel rationalized or part of the whole.
To drive alignment, we led a workshop where everyone brought examples of how they currently use abstract shapes. The team worked together to establish rules for moving forward, which we later referenced while narrowing explorations for the homepage initiative.
These explorations catalyzed conversations on how the homepage can both fit within and break the constraints of WeWork’s design system, like how we crop images or employ abstract forms. I observed the team was not on the same page here, as each product in our ecosystem contained one-off instances that did not feel rationalized or part of the whole.
To drive alignment, we led a workshop where everyone brought examples of how they currently use abstract shapes. The team worked together to establish rules for moving forward, which we later referenced while narrowing explorations for the homepage initiative.


We honed in on three directions to present to a larger group of stakeholders.
Something I advocated for was not flooding users with information at this key moment in the experience, while still holding onto the elements that make WeWork’s spaces feel lively and welcoming. This tied closely to an insight from the research sprint: too many choices meant no choice made at all.
The team moved forward with Direction C. This approach spotlights one photo at a time associated with each browse-by-need card, ensuring that the content and visuals function together as one unit.
The team moved forward with Direction C. This approach spotlights one photo at a time associated with each browse-by-need card, ensuring that the content and visuals function together as one unit.

I prototyped the final homepage vision for team walkthroughs and a presentation to leadership.
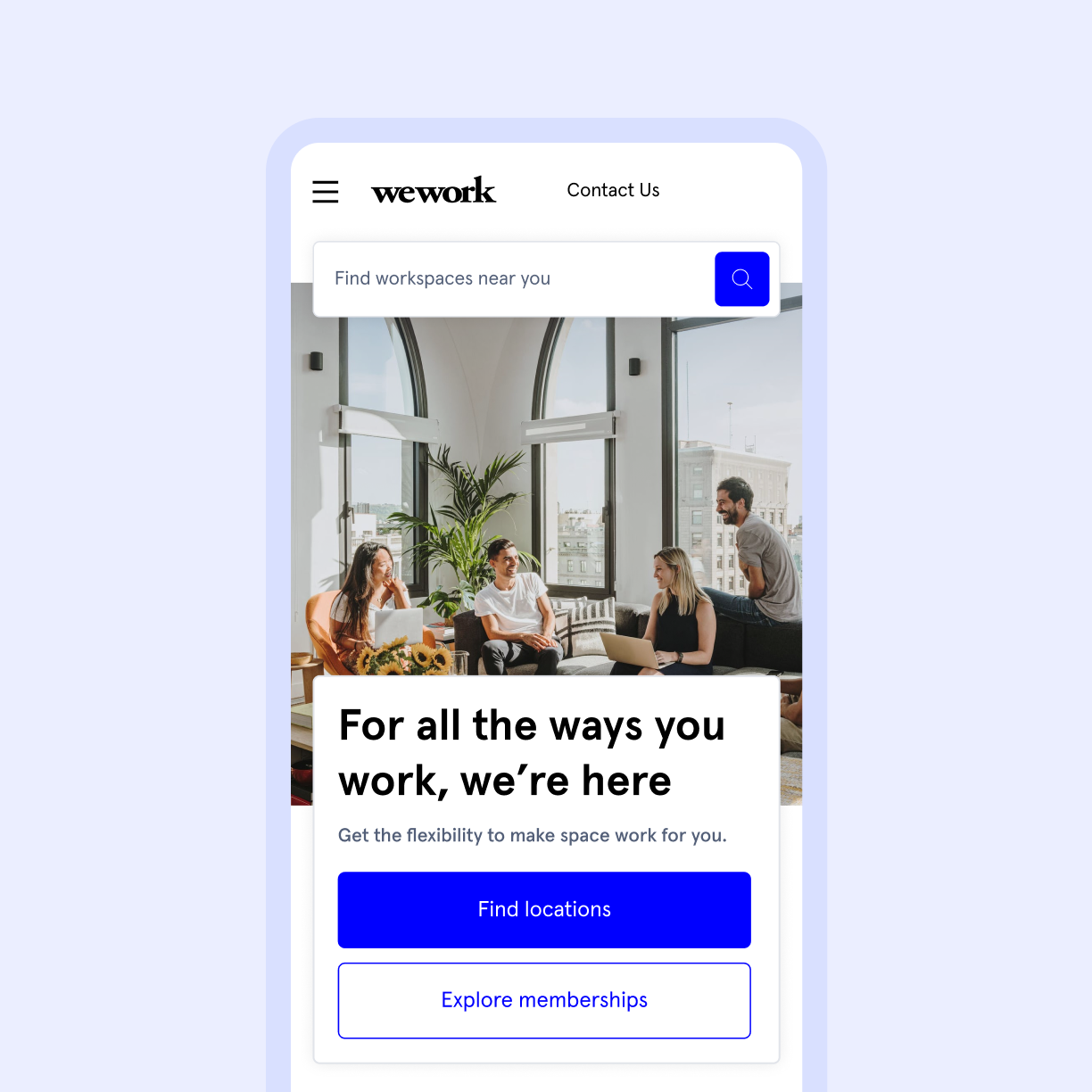
Evander and I also met with localization stakeholders to pressure-test how our designs would function with longer-form languages like German, as well as how to account for variants such as as RTL integration for Arabic—proactively acknowledging the global reach of this work.


Final Designs
Shortly after this sprint, the hero and browse-by-need modules were launched as part of a controlled rollout to measure efficacy against the current state. In A/B testing, the first phase of our redesign increased the product page clickthrough rate by +15%.



I learned so much from working alongside such a brilliant team.
It was energizing to jam with my team as we built upon each other’s ideas at every step. In the project’s early phases, I lacked institutional knowledge from not having previously worked on the Consumer Experience team. This meant being comfortable with ramping up on context quickly, plus being brave to experiment in the face of ambiguity.
In the same vein, there was plenty of room to try new things and learn as I went. I’m proud to have contributed a fresh perspective that challenged some of the thinking in place and elevated WeWork’s most public-facing digital experience.
In the same vein, there was plenty of room to try new things and learn as I went. I’m proud to have contributed a fresh perspective that challenged some of the thinking in place and elevated WeWork’s most public-facing digital experience.